
오늘은 CSS를 통해 아이템 가운데 정렬을 하는 방법에 대해 알아보려고 합니다.
만약 당신이 다음과 같은 방법을 통해 가운데 정렬을 하려다 애를 먹은 경험이 있다면, 이 포스팅이 도움이 될 수도 있습니다.
.item {
position: absolute
top: 50%;
left: 50%;
}
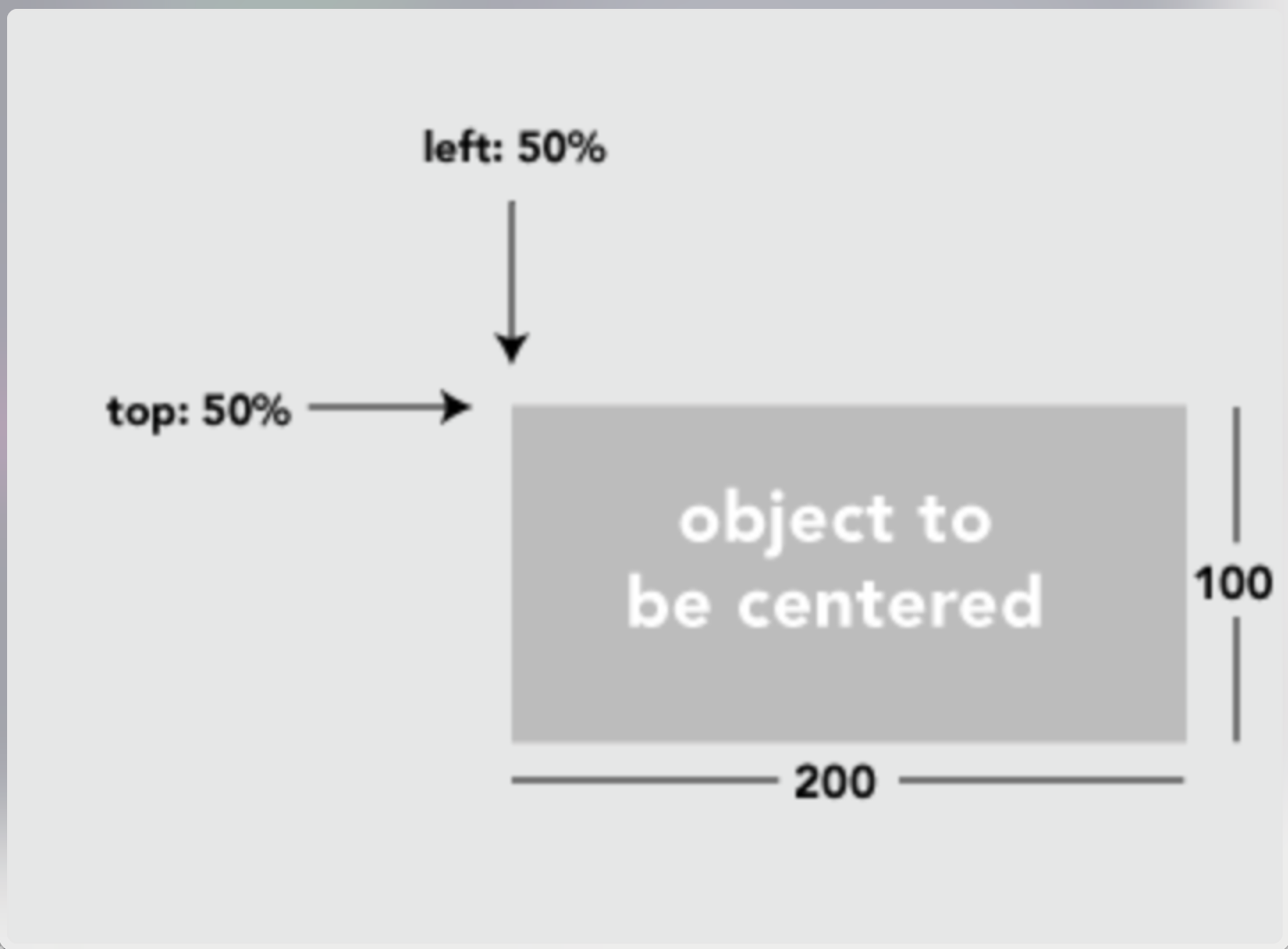
만약 위와 같은 방법으로 아이템을 가운데 정렬 하려고 했을 경우 아이템이 딱 가운데 정렬이 되지 않고 뭔가 애매하게 오른쪽 대각선 아래로 밀려나 있는 것을 볼 수 있을 겁니다.

왜냐하면 50%씩 밀려나는 기준이 아이템의 왼쪽 위이기 때문입니다. 그러므로 해당 아이템의 높이 및 너비의 절반만큼을 더 이동한 것 처럼 보이게 됩니다.
그러면 해당 아이템을 진짜 가운데 정렬 하기 위한 방법을 알아보겠습니다. 제가 가장 많이 사용하는 방법은 다음과 같습니다.
.item {
/* 해당 아이템의 높이와 너비를 딱 절반씩만큼 빼주면 됩니다! */
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -100px;
}
간단하죠? 해당 높이와 너비의 절반만큼 빼주면 아이템은 딱 가운데 정렬이 되게 됩니다.
만약 아이템의 정확한 크기를 알지 못할때는 어떻게 하면 될까요?
바로 transform을 사용하면 됩니다. 해당 프로퍼티는 엘리먼트의 사이즈를 바탕으로 사용하기 때문입니다.
.item {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
추가적으로 바로 위 부모 요소가 position:relative 를 가진 요소일 때는 다음과 같은 방법도 있습니다.
.item {
position: absolute;
width: 200px;
height: 100px;
top:0;
left:0;
bottom:0;
right: 0;
}'front-end > html&css' 카테고리의 다른 글
| [CSS100DAYS :: DAY4] 인터렉티브 CSS 다루기 - transfrom을 이용하여 동심원 애니메이션 만들기 (0) | 2022.01.21 |
|---|---|
| [CSS100DAYS :: 2일차] CSS로 인터렉티브 웹 구현 - 햄버거 버튼 만들기 (transform 응용하기) (0) | 2022.01.19 |
| [Canvas 공부 2일차] 이미지 업로드 (0) | 2020.12.07 |
| [HTML5/Canvas] Canvas 공부 1일차 : x축 기본 애니메이션까지 (0) | 2020.12.06 |
| [css] display:block과 visibility:none의 차이 (0) | 2020.08.01 |




댓글