HTML의 태그에는 인라인 요소와 블록 요소로 이루어져 있습니다. 이것에 대해 제대로 숙지하지 않으면 CSS가 제대로 먹히지 않습니다. 하지만 이것보다 더 큰 문제는 각 요소를 제대로 파악하지 않으면 HTML의 문서 흐름을 방해하고... 만약 면접관이 직접 만들어보라고 했을 때 인라인 요소 안애 블록 요소를 넣는다? 당신의 면접에 아주 악영향을 줄 것입니다...
블록요소와 인라인 요소를 구분하자면 다음과 같습니다.

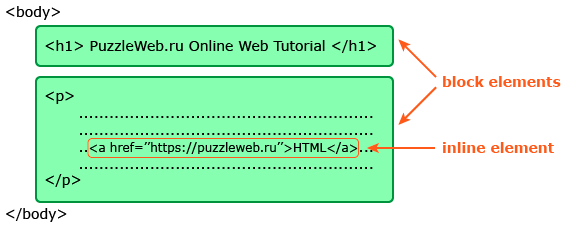
블록요소
1. 줄 바꿈이 일어남.
2. 블록 요소 안에는 텍스트와 인라인 요소를 포함할 수 있음
3. 블록 요소 안에 또 다른 블록 요소를 포함할 수 있음
블록요소의 종류
address,article,aside,audio,blockquote,canvas,dd,div,dl,fieldset,figcaption,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,hr,noscript,ol,output,p,section,table,ul,video
인라인요소
1. 줄 바꿈이 일어나지 않음.
2. 인라인 요소 안에는 텍스트와 인라인 요소를 포함할 수 있음.
3. 인라인 요소 안에는 블록 요소를 포함할 수 없음.
4. 인라인 요소와 텍스트는 블록 요소 안에 포함되어야 함
인라인 요소의 종류
a,br,button
,em,i,img,input,label,map
q,samp,select,span,strong,textarea
'front-end > html&css' 카테고리의 다른 글
| [HTML5/Canvas] Canvas 공부 1일차 : x축 기본 애니메이션까지 (0) | 2020.12.06 |
|---|---|
| [css] display:block과 visibility:none의 차이 (0) | 2020.08.01 |
| [css] 반응형 레이아웃을 위한 flexbox 알아보기 (브라우저별 flexbox 사용하기) (0) | 2020.04.23 |
| [CSS/JS] 테이블 행열(가로세로) 위치 바꾸기 (0) | 2020.04.19 |
| [IE8 대응] opacity 대응방법 / border-radius 대응방법 (0) | 2020.04.03 |




댓글