front-end/html&css
[CSS] 반응형 박스 만들기 / 화면의 크기가 변해도 모양이 망가지지 않도록
MOOB
2020. 1. 22. 22:44

css는 아무리 해도 어렵다....
반응형 박스 만들기
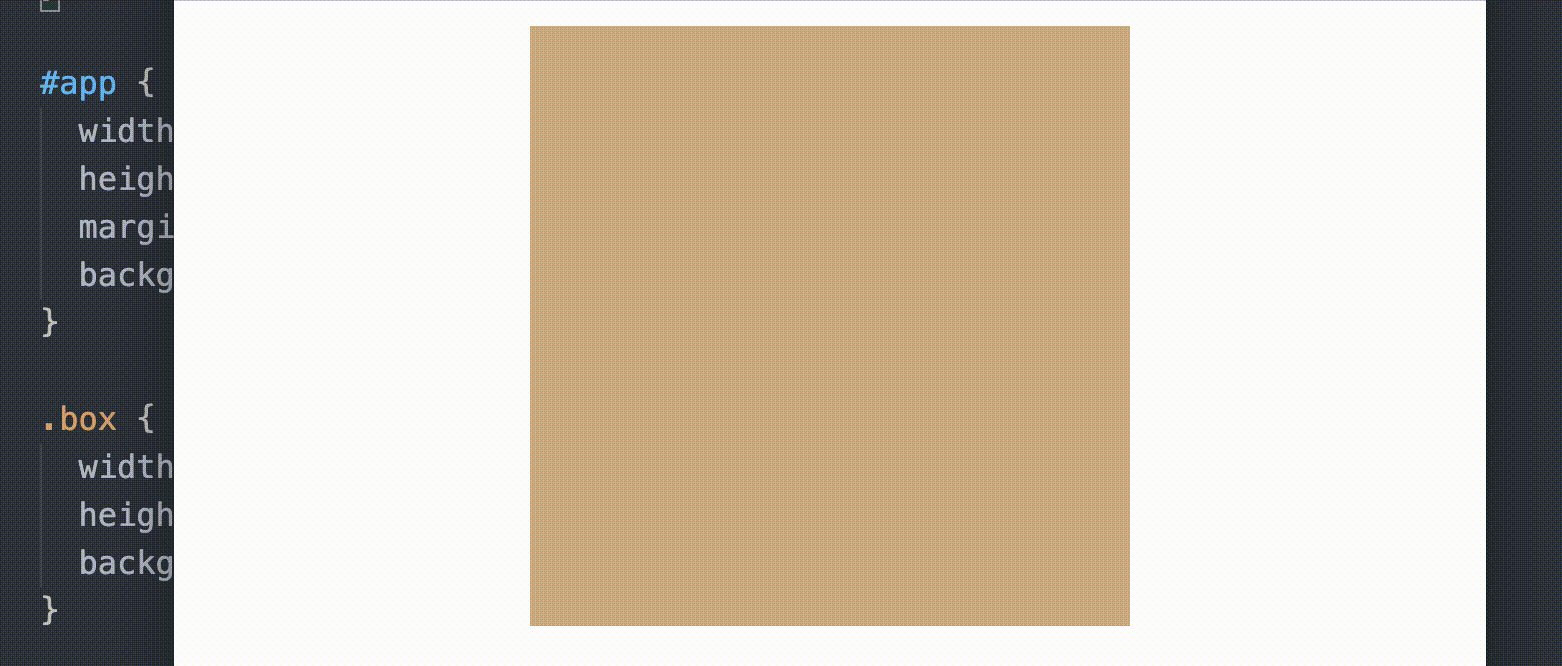
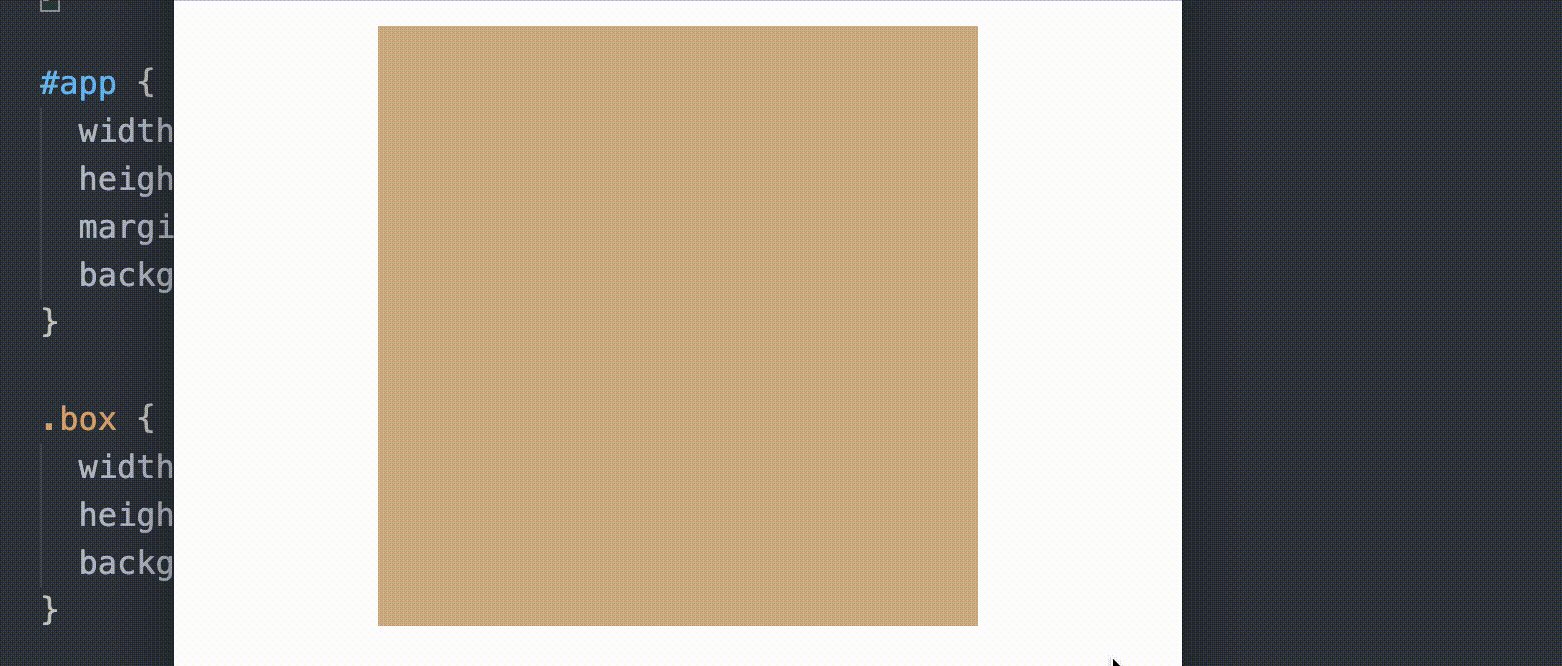
화면크기에 따라 가진 네모 박스는 만들기 쉽다. 일정 고정값을 가진 박스를 만들면 된다.
PC 화면에서는 이렇게 만드는 게 낫지만, 반응형 웹이나 모바일 UI를 제작할 때는 디바이스 크기에 따라 콘텐츠 크기가 조절되어야 한다.
.square {
width: 100px;
height: 100px;
}
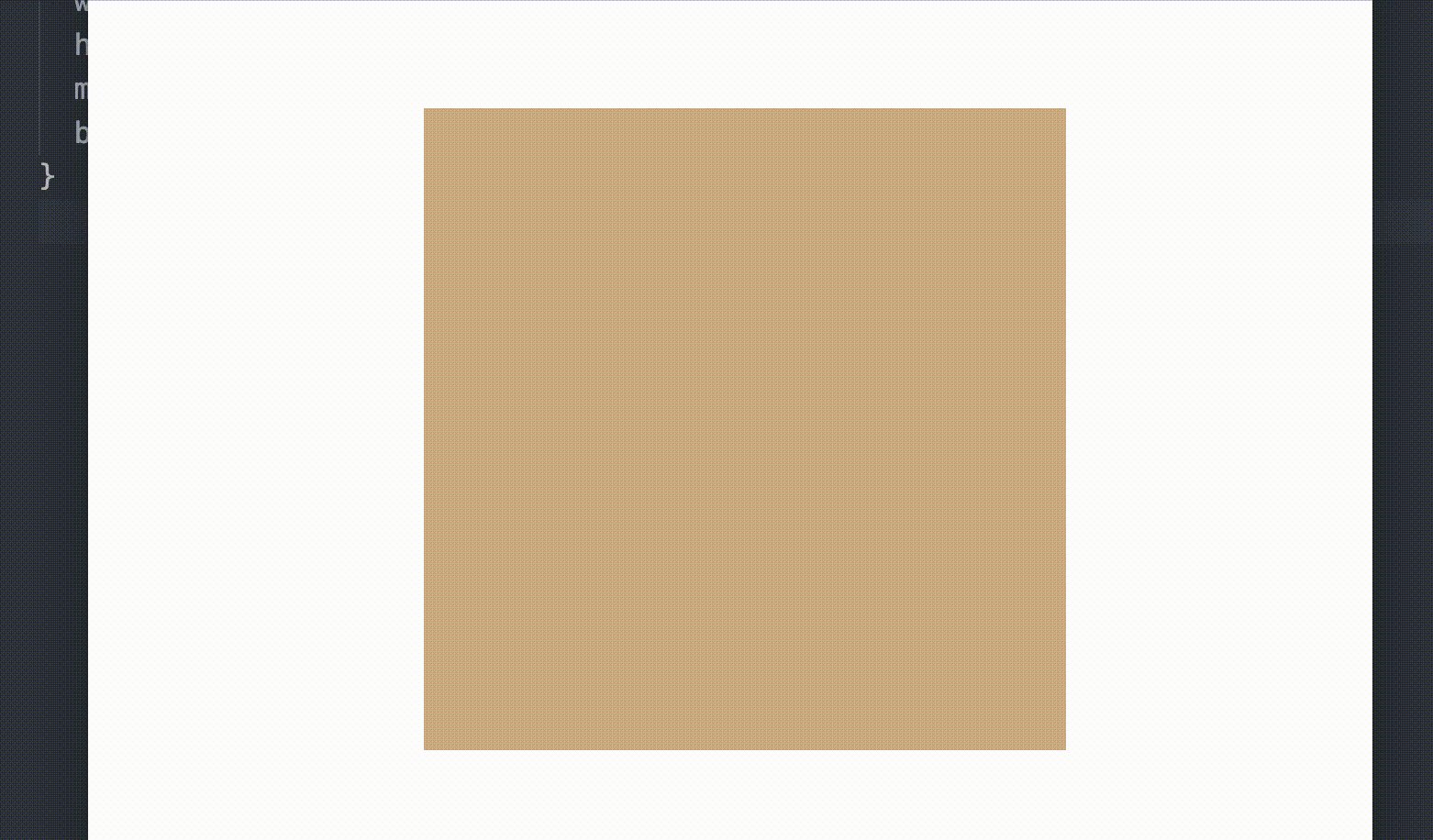
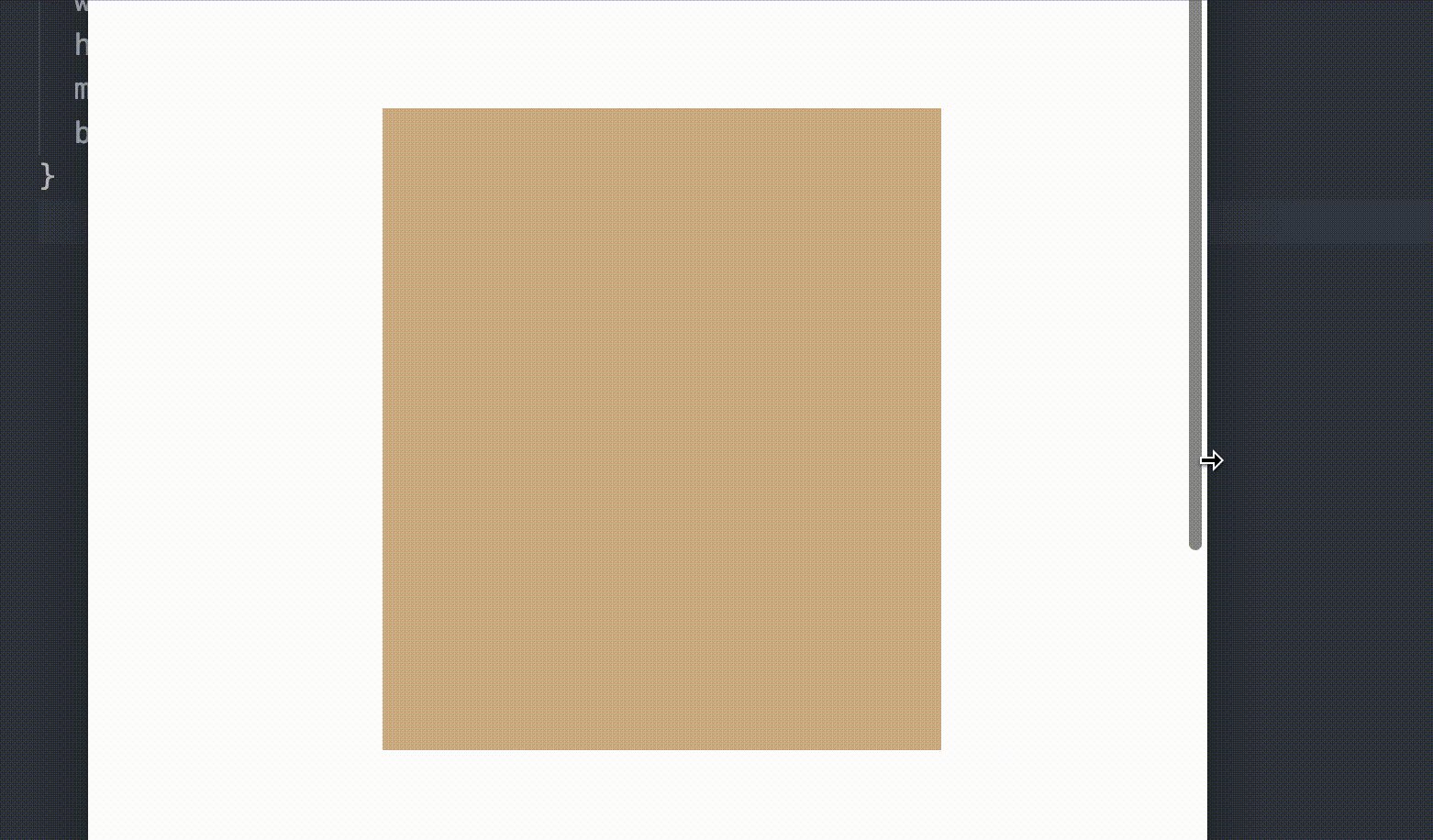
비율(%)에 맞춰서, 만약 다음처럼 작업을 한다면 어떻게 될까?
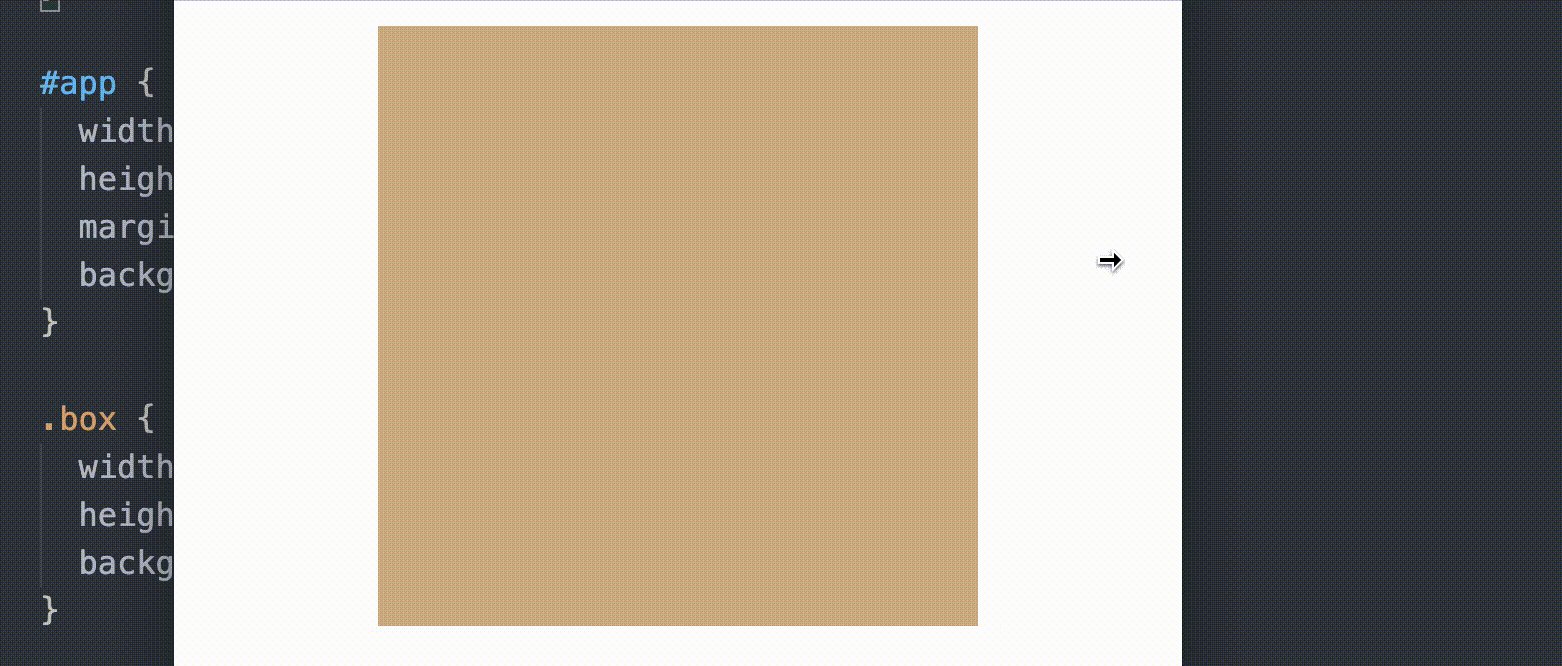
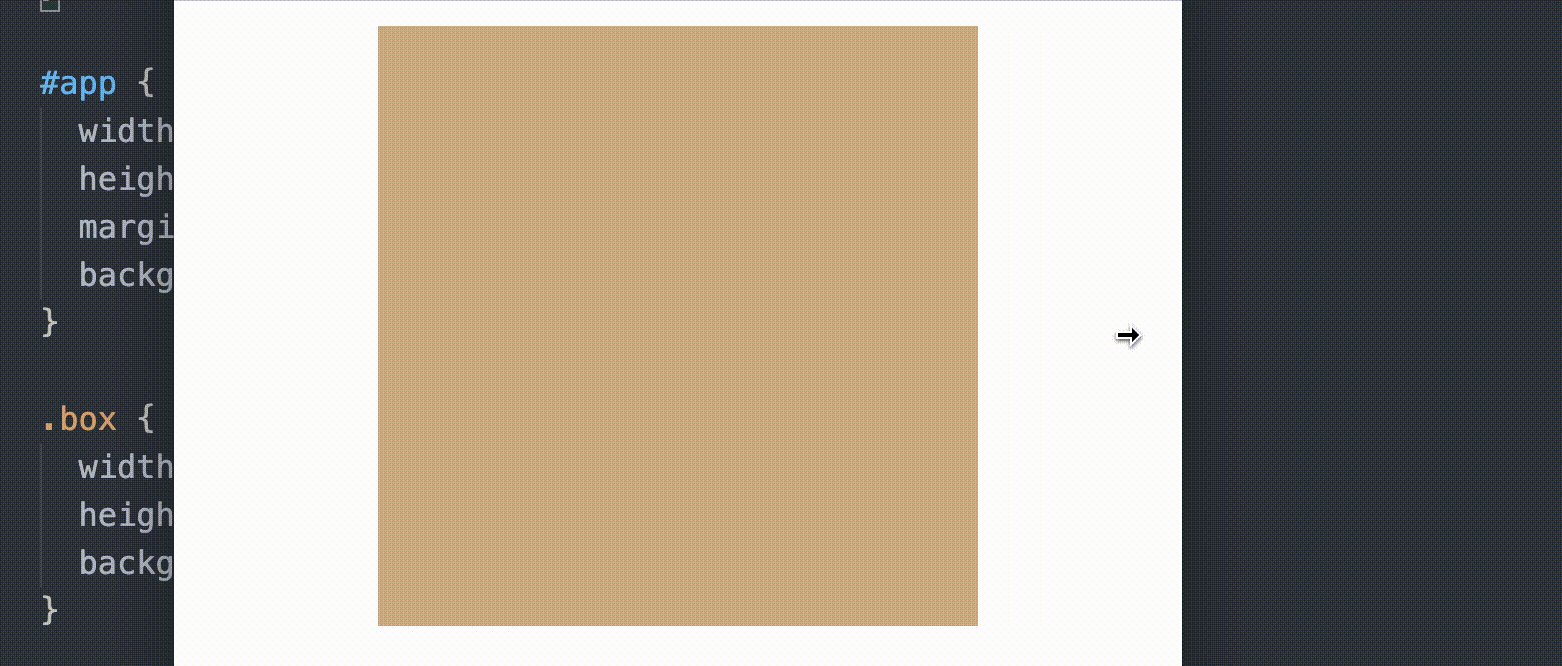
이럴 경우 상하-좌우 크기가 모두 변할 때는 정사각형 모양이 깨지지 않겠지만, 좌우 또는 상하만 변할 때는 모양이 찌그러지게 된다.
이것을 헤결하기 위한 방법은 무엇일까?
.square {
width: 50%;
height: 50%;
}
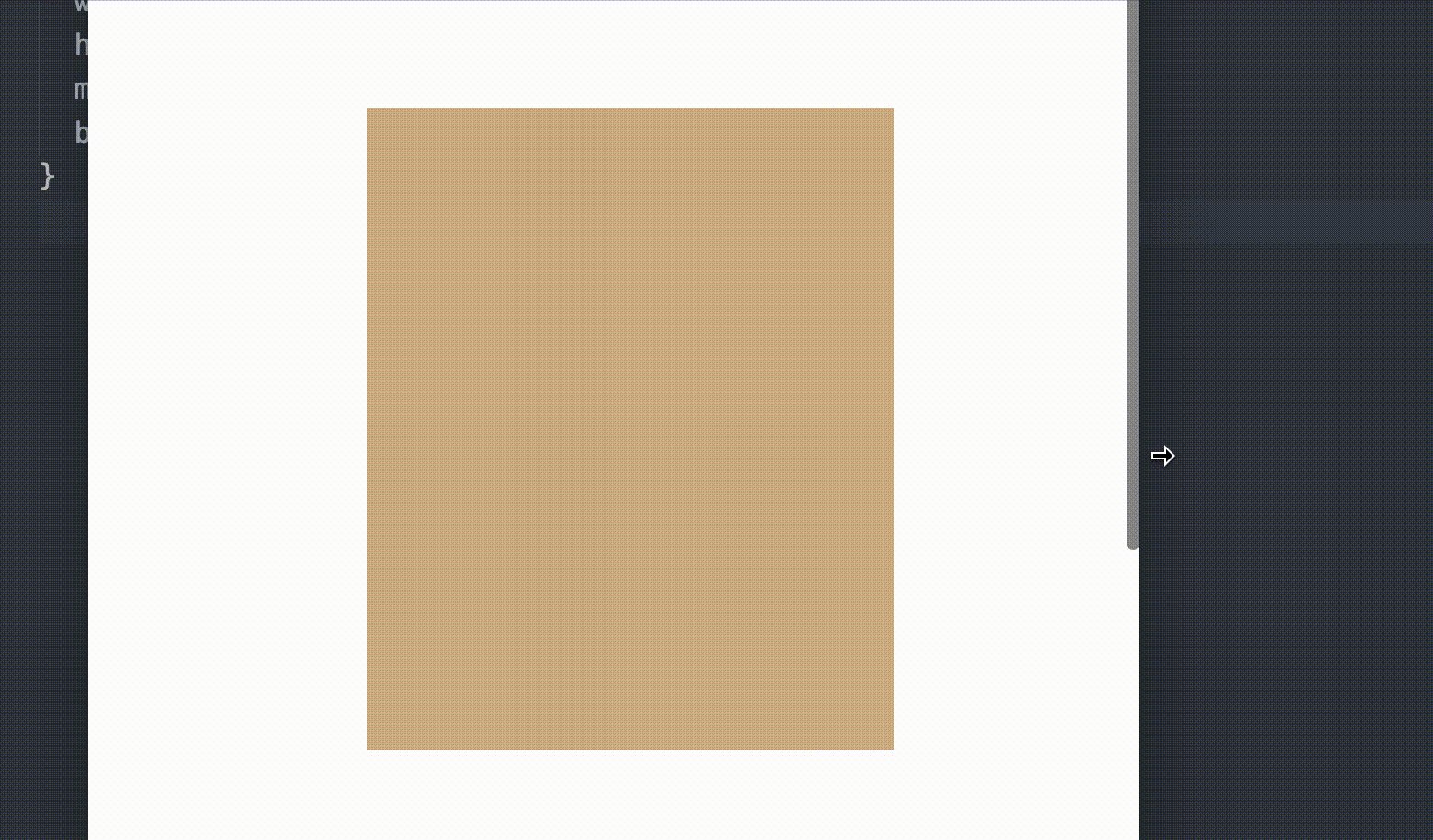
해결
width :100%만 준 후 다음과 같이 가상 요소를 통해 너비를 지정해주면 상하 또는 좌우 하나만 바뀌어도 정사각형 모양이 찌그러지지 않고 제 모양을 유지하며 화면 크기에 맞게 조절된다. 콘텐츠는 absolute를 사용해 비율에 맞게 넣을 수 있다.
.square {
position: relative;
width: 50%;
}
.square:after {
content: "";
display: block;
padding-bottom: 100%;
}
.content {
position: absolute;
width: 100%;
height: 100%;
}